My Design Process
User Research & Persona Development
I analyzed the two distinct user groups and their contrasting needs:
Business travelers require quick, comparative weather data across multiple cities for immediate travel decisions and schedule planning.
Long-term planners need seasonal trends and extended forecasting for strategic planning, event organization, and long-term decision making.
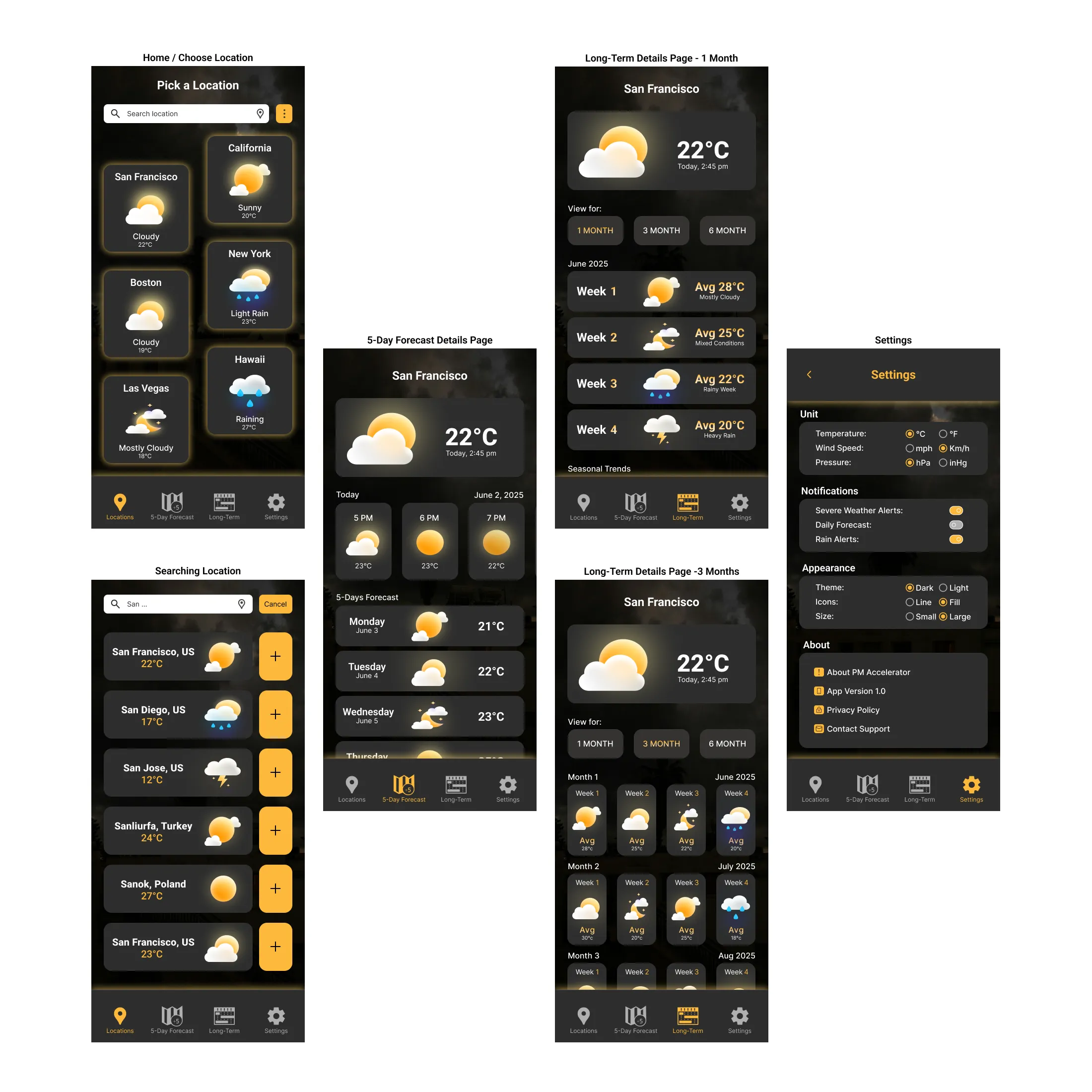
Information Architecture
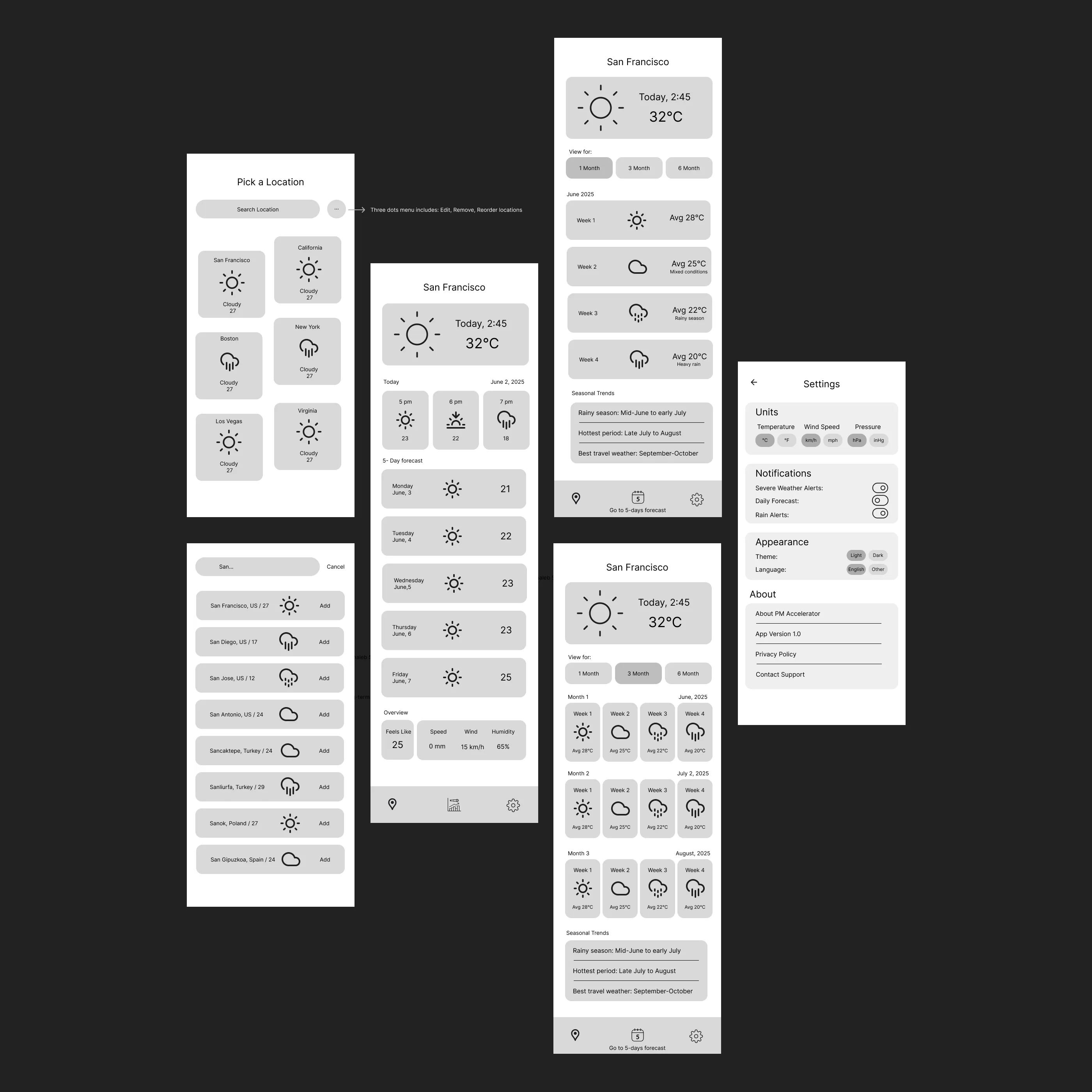
Created intuitive navigation flow prioritizing user goals:
- Home screen for quick location comparison
- Detailed forecast for immediate planning needs
- Dedicated long-term section for seasonal planning
- Streamlined settings for personalization

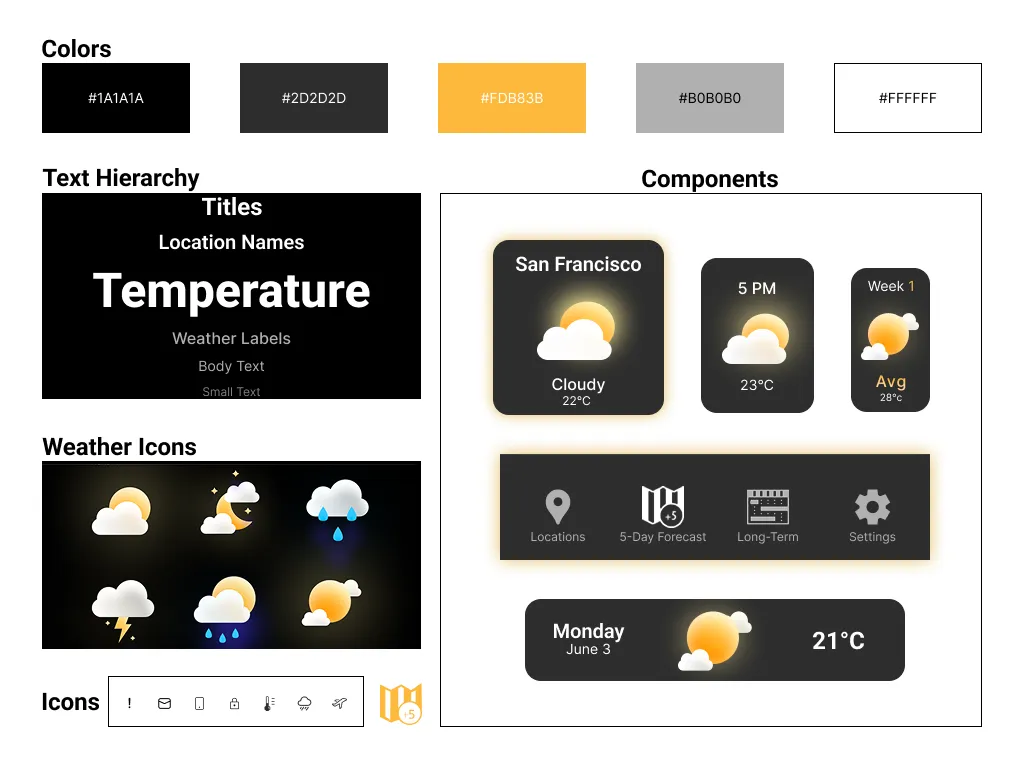
Design System Creation
Developed cohesive visual language:
- Dark theme optimized for various lighting conditions
- Yellow accent colors for optimal visibility and brand consistency
- Card-based layout system for scalable content organization
- Typography hierarchy for enhanced readability